アフィリエイトのバナーを貼ったけど、左に寄っててバランス悪い。
気になりますよね💦
『カスタムHTML』に2行追加するだけで中央に寄せることができます。
さっそくやっていきましょう。
目次
アフィリエイトのバナーを中央によせる方法
カスタムHTMLをひらきます。

赤枠内のコードを広告コードの最初と最後に記入します。
1行目‥‥<div style=”text-align: center”>
最終行‥‥</div> です。
<div style=”text-align: center”>の『:』と『center』の間にはスペースが入っています。
気をつけてくださいね。
確認してみましょう。


きれいに中央に寄りました。
ずっと左に寄ってるバナーが気になっていましたが、解決してスッキリしました🙌
まとめ:バナーを中央に寄せるのは2行追加するだけ
いかがでしたか?とても簡単でしたね。
広告コードの中はさわっていないので、規約違反等の心配はいりません。
バナー広告を中央に寄せたい時はおためしください。
おまけ:コードの管理はWindows標準ソフト『ふせん』が便利

今回のコードのようにコピペで何度も使いたい情報は、ふせんに記録しておくと便利です。
Windowsに標準で入っている『ふせん』ソフトを使って管理しましょう。
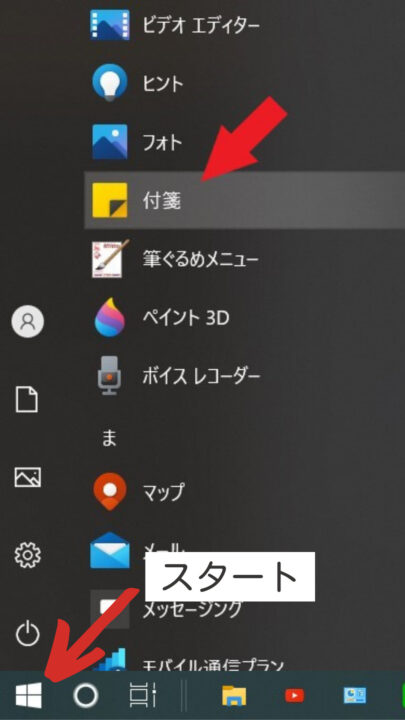
スタート→ソフト一覧の中にあります。


最後までお読みいただきありがとうございました。
\サイトスピード爆上がりした方法です/
投稿が見つかりません。
当サイトでも使用しているSWELLは
ブログを簡単に・楽しく・素早く書けるよう作られ
マウスでクリックしていくだけでコードを書く必要もなく、直感的に操作できることから
記事を書く時の時間コストを大幅に削減できます。
\初心者に圧倒的人気のWPテーマ/
投稿が見つかりません。


