ちぇり
ちぇりサイトの表示速度を改善したい。高速化のためになにをすればいいのかな?
ブログ初心者によくある悩みでしょう。
導入するだけでサイトスピードが早くなると評判のSWELLですが、モバイルのスピードがなかなか改善されませんでした。
サイトスピードアップの対策をいろいろやりましたが、この数値です。
サイトA
PC:82 モバイル:40
サイトB
PC:69 モバイル:26



モバイルの表示速度おそっ
PageSpeed Insightsでがっつりレッドゾーンです。
画像の圧縮やwebp化、プラグインの削除などやりましたが改善されないので、ふてくされてしばらく放置していました。
先日、ConoHaが無償で提供をはじめた高速化エンジンWEXAL(ウェクサル)を導入。
またサイト表示高速化のやる気スイッチが入りました。
ネットでみつけたそらいろさんのそらいろログを参考に高速化対策を実施した結果がこちらです。
サイトA
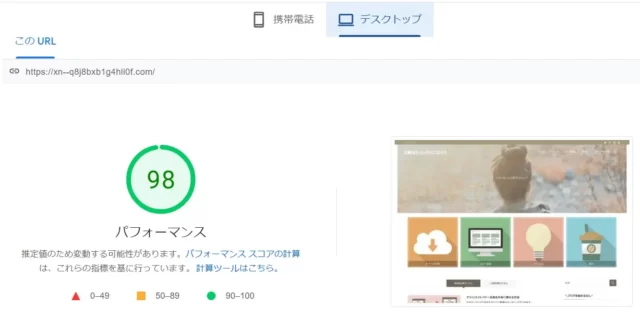
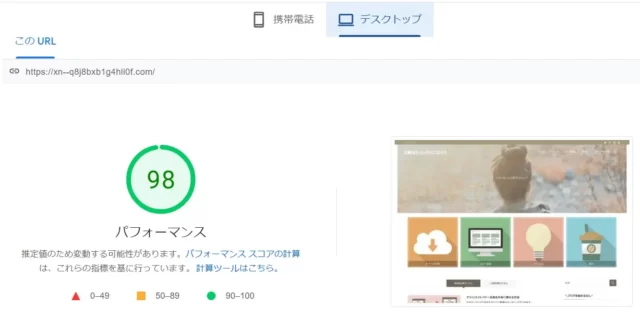
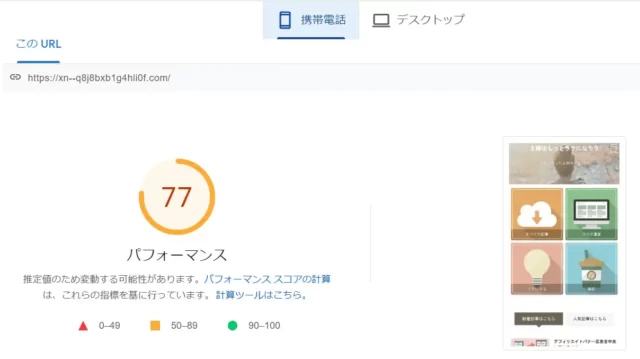
PC:82→98 モバイル:40→77
サイトB
PC:69→97 モバイル:26→81
すごくないですか?!



SWELLの設定をポチポチしただけです
5分でできるので、さっそくやっていきましょう。
- スピード測定はPageSpeed Insights を使用しています
- プログラムやコードの知識は0です
サイトの表示速度高速化のためにやった3つのこと


今回参考にした記事では7つの方法が示されていますが、今回わたしがやったのは下記の2つです。
| 不要なプラグインは削除 | ✖ |
| 画像をWEBP対応にする | ✖ |
| SWELLの高速化設定 | やった |
| ファーストビューに多くの要素を表示しない | ✖ |
| 記事の文字数を減らす | ✖ |
| フォント設定を見直す | やった |
| サーバーを高速なものにする | ✖ |
もう1つは、ConoHaの無償高速化オプションWEXAL(ウェクサル)です。
①SWELLの高速化設定
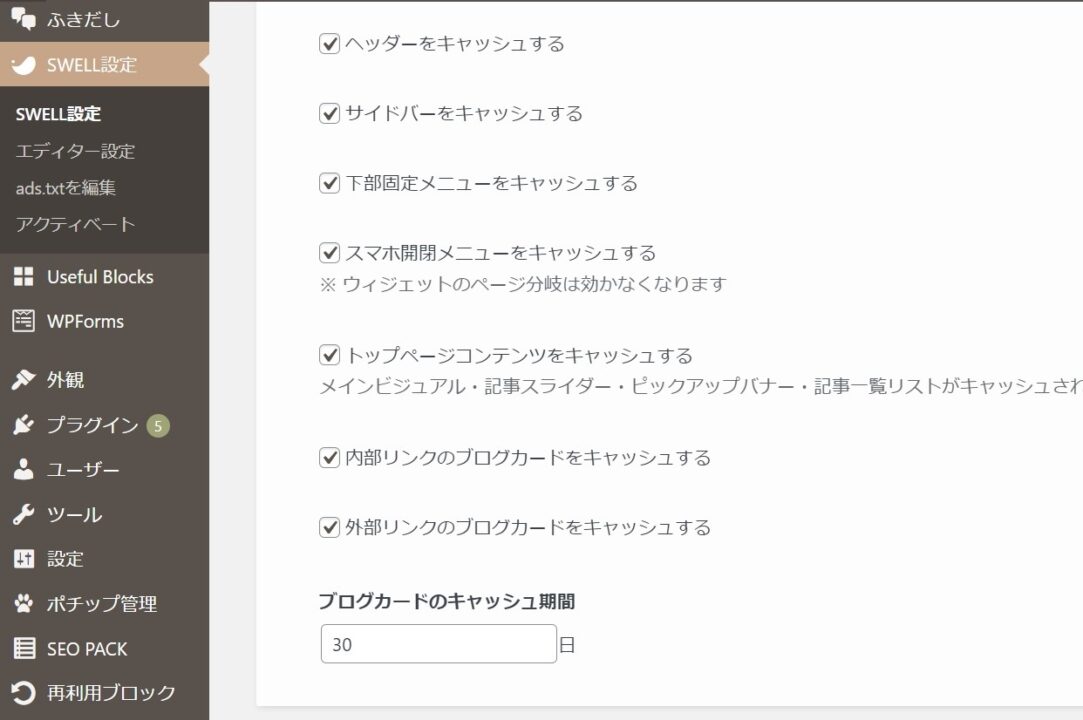
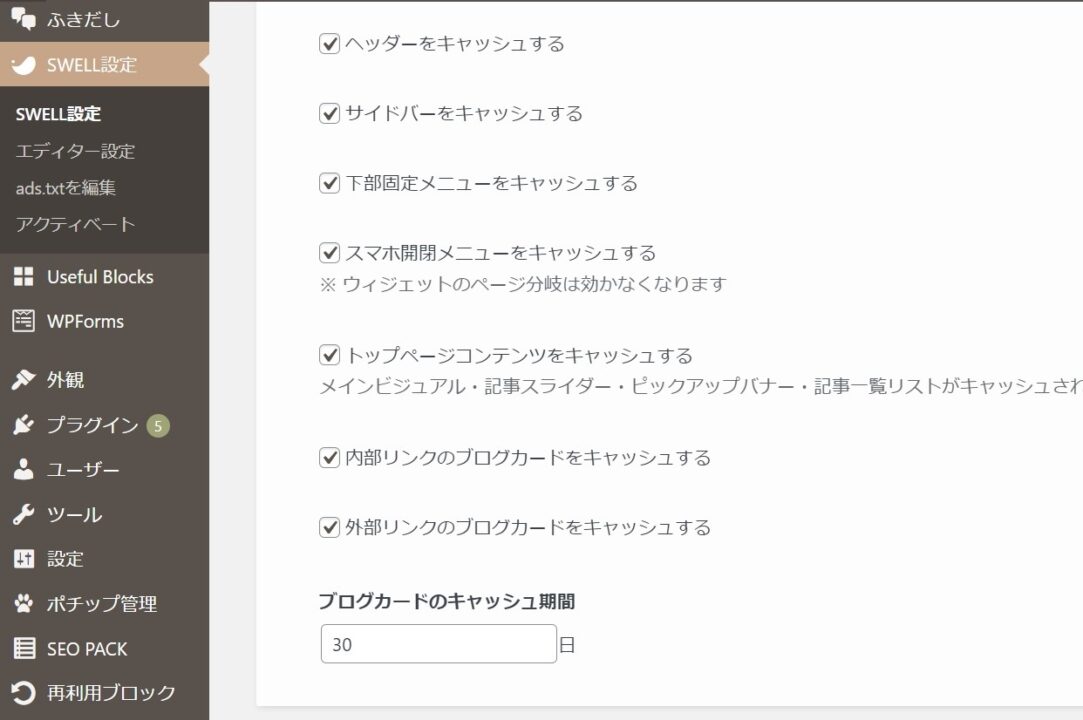
ダッシュボード>SWELL設定>高速化 をひらきます。
キャッシュ機能の設定




公式がおすすめしているとおり、すべてONにします。
ブログカードのキャッシュ期間は30日に設定。
\くわしく知りたい人はSWELL公式へ/
設定画面を下にスクロールしてください。
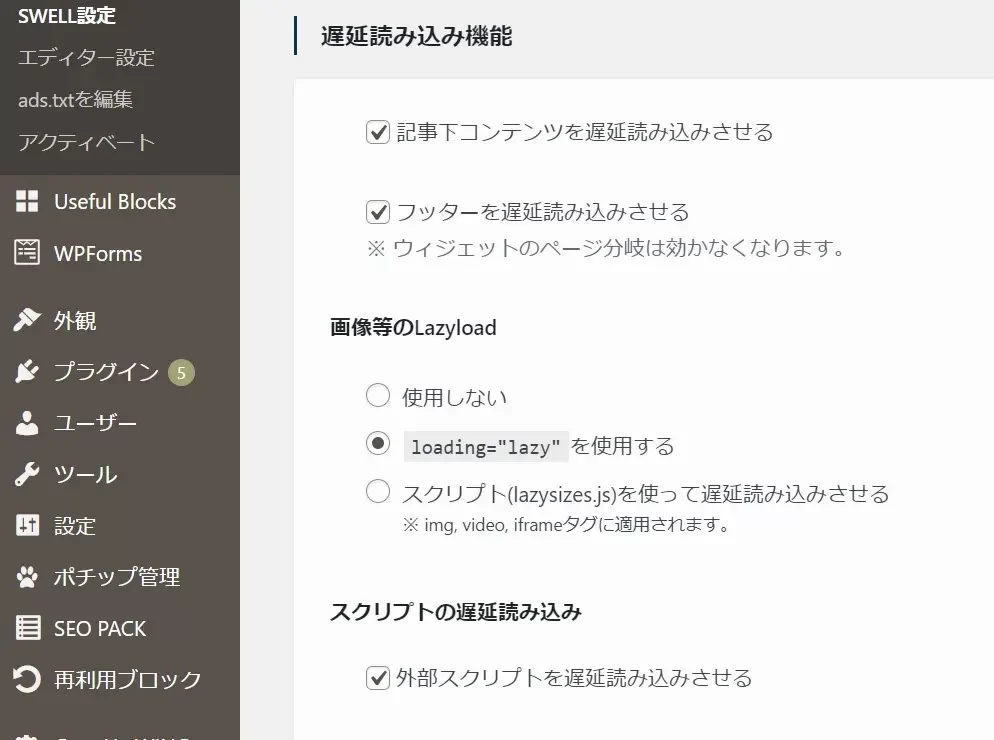
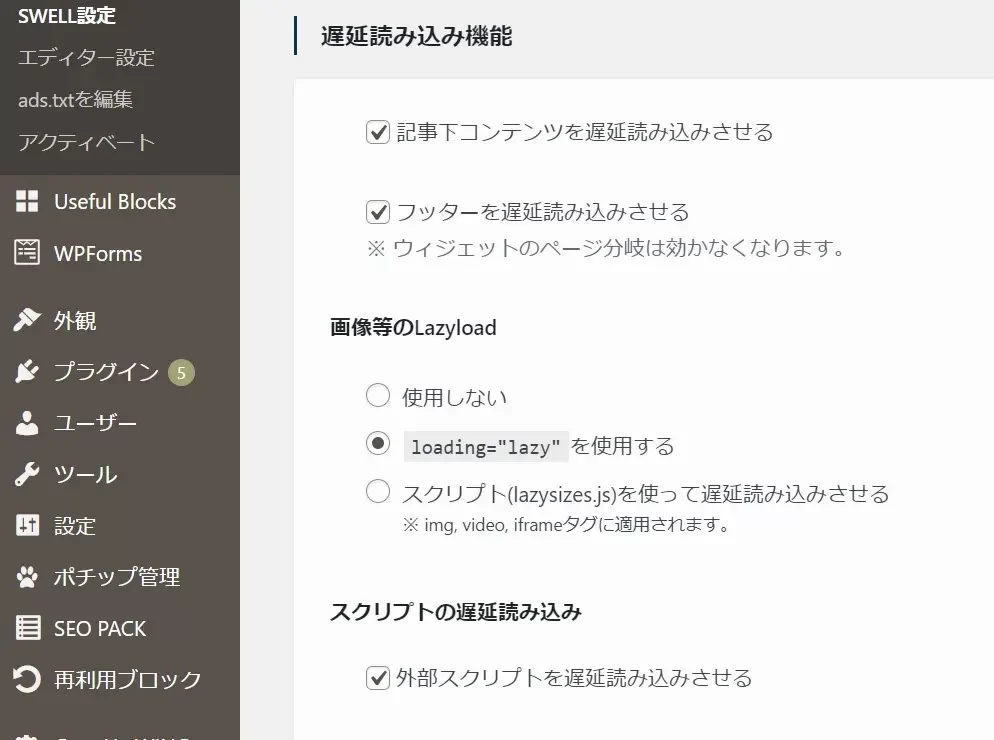
遅延読み込み機能


以下に✔をいれる
- 記事下コンテンツを遅延読み込みさせる
- フッターを遅延読み込みさせる
- loading=”lazy”を使用する
- 外部スクリプトを遅延読み込みさせる
設定画面を下にスクロールしてください。
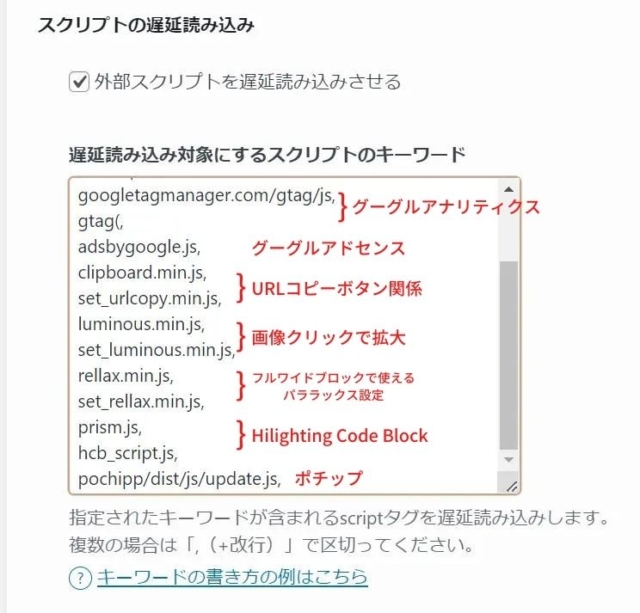
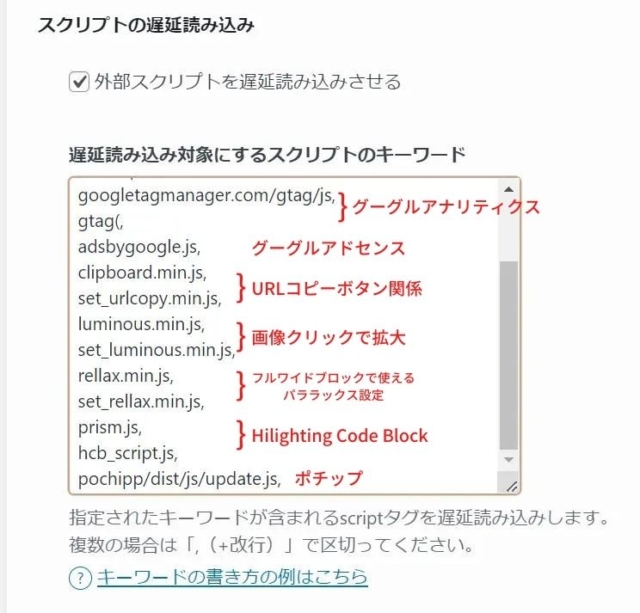
遅延読み込み対象にするスクリプトのキーワードの追加
SWELLでは、もともと次のキーワードが書き込まれています
- twitter.com/widgets.js, ツイッター
- instagram.com/embed.js, インスタグラム
- connect.facebook.net, フェイスブック
- assets.pinterest.com, ピンタレスト
つづきに以下のキーワードを書き加えました。
(厳密にはコピペしました)
- googletagmanager.com/gtag/js,
- gtag(,
- adsbygoogle.js,
- clipboard.min.js,
- set_urlcopy.min.js,
- luminous.min.js,
- set_luminous.min.js,
- rellax.min.js,
- set_rellax.min.js,
- prism.js,
- hcb_script.js,
- pochipp/dist/js/update.js,
コードの内容はつぎのとおりです


サイトによっては遅延読み込みさせると正常に表示されないことがあるので、公式サイトをよく読んで判断してください。
設定画面を下にスクロールしてください。
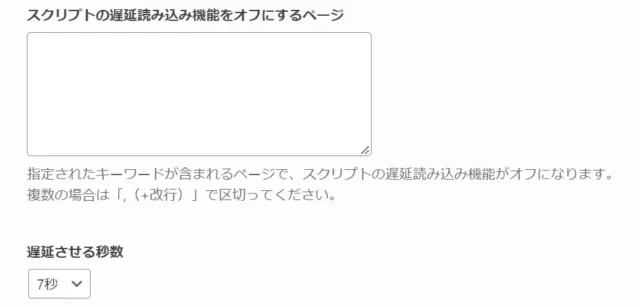
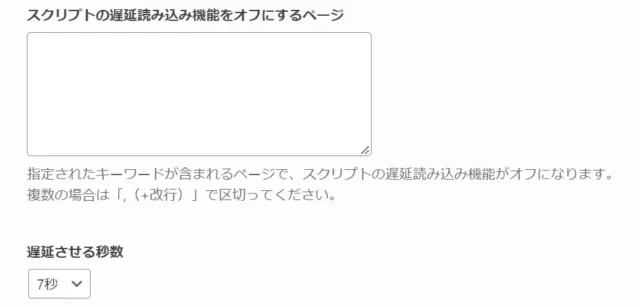
スクリプトの遅延読み込み機能をオフにするページ


ここは空欄のままです。
遅延させる秒数
デフォルトは3秒ですが、そらいろさんの設定どおり7秒にしました。
※遅延させる秒数は、デフォルト3秒だとPageSpeedInsightの評価で「第三者コードの影響」のエラーが解消されないことがあるので自サイトにあった時間に調整すること。
引用:そらいろログ【SWELL高速化】SEOに強い最速設定方法!
設定画面を下にスクロールしてください。
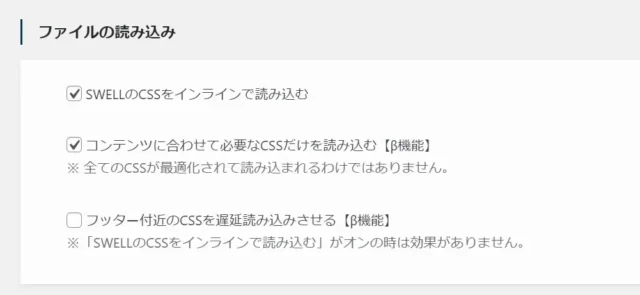
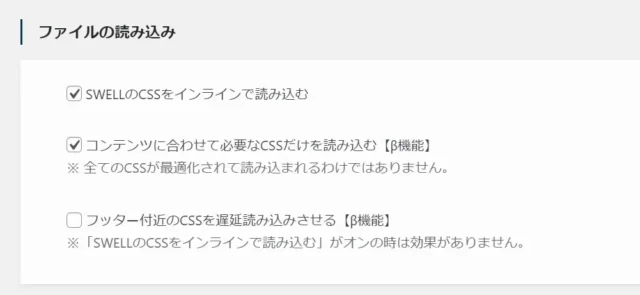
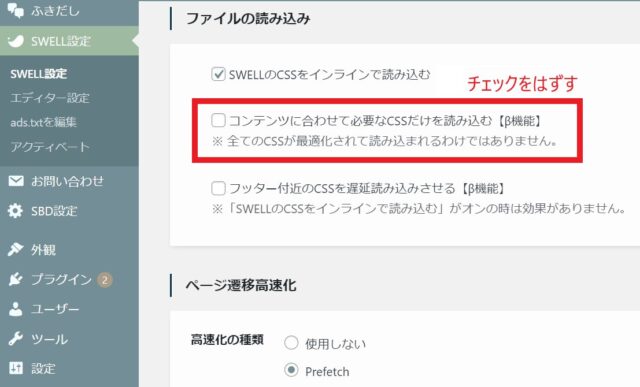
ファイルの読み込み設定
以下の2つに✔します。


- SWELLのCSSをインラインで読み込む
- コンテンツに合わせて必要なCSSだけを読み込む
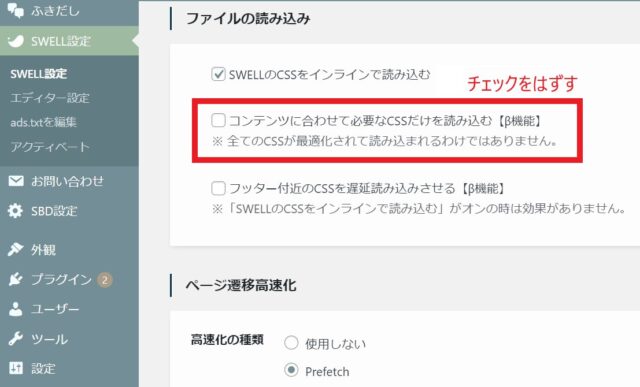
重 要
プラグイン(シンプルブログデザイン)の表示がおかしくなったので、つぎのチェックをはずしました
□コンテンツに合わせて必要なCSSだけを読み込む【β機能】


ページ遷移高速化の設定


高速化の種類
◉prefetch をえらぶ
Prefetchさせないページのキーワード
空欄のままでOKです。
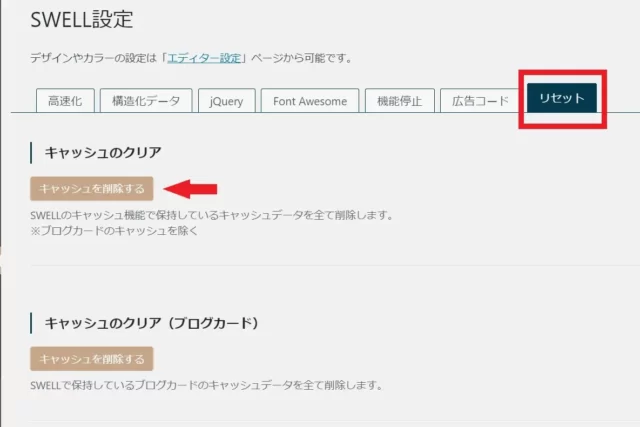
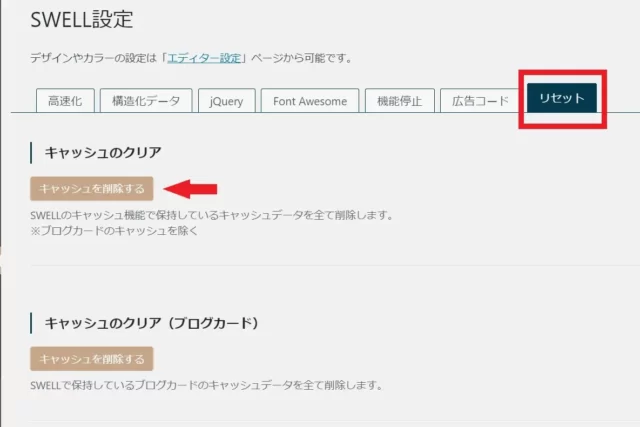
変更の保存とキャッシュのクリア
設定が終わりましたら、1番下にスクロールして【変更を保存】を押してください。
また、
キャッシュのクリアをおこなわないと設定が反映されないことがありますので、おわすれなく。
SWELL設定>リセット>キャッシュのクリア


②フォント設定



フォントがサイトスピードに影響するなんて知らなかった。
Noto Sans JPと明朝体(Noto Serif JP)はページの読み込み速度に影響をあたえるそうです。
(わたしは明朝体に設定していました)
外観>カスタマイズ>サイト全体設定>基本デザイン>フォント設定をひらきます。
游ゴシックまたはメイリオがいいそうです。
わたしの場合
フォントをかえただけで
PC・モバイルともに20アップしました。



メイリオが読みやすくてスキ
また
WEBフォントは表示速度に影響があるので、高速化を重視する人は使用を控えるとよいでしょう。
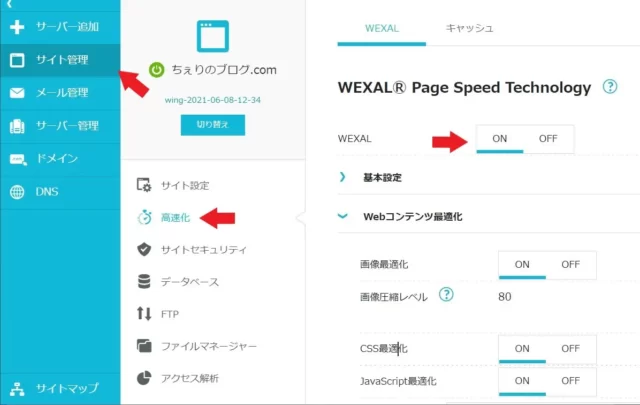
③ConoHa提供の高速化エンジンWEXAL導入
「WEXAL® Page Speed Technology®」とは、プライム・ストラテジー社が提供するWordPressの高速化を実現するエンジンです。導入することでWebサイトのモバイル表示・PC表示が劇的に変化します。
引用:Conohaホームページ
2022年4月、レンタルサーバーConohaがWEXAL(ウェクサル)の無償提供を開始しました。
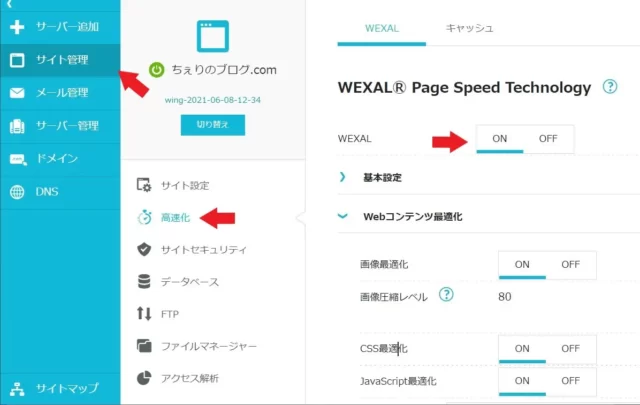
WEXALの導入はかんたん。
Conohaのコントロールパネル>サイト管理>高速化>WEXALをONにするだけです。


表示速度は6~10あがりました。
おわりに SWELL設定とフォントで高速化を実現できる


SWELLをいれるだけで表示速度がはねあがることはありませんでした。
プラグインをへらす、画像を圧縮する、画像をwebp(ウェッピー)にする
などやってみましたが表示速度はあがらず。
今回、表示速度アップに大きく影響をあたえたのは次の2つです
- SWELLの高速化設定
- フォントを明朝→メイリオに変更
プログラムやコードをさわらず、設定をポチポチっとしただけです。
サイトA
(PC)82→98 (モバイル)40→77




サイトB
(PC)69→97 (モバイル)26→81




今回参考にさせていただいた記事では、他にも
- +αの高速化方法
- 手を出すべきでない高速化対応
などをエンジニア目線でやさしく書かれています。
気になる人はお読みください。



サイト表示速度高速化のお役に立てればうれしいです
ではまた!